この記事では、素材の中に別の素材を取り込む加工【マスク】についてお話しています。
例えば、こんな感じ。
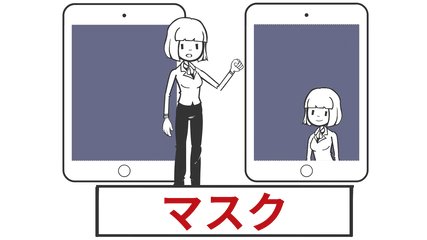
ゲーム実況のユーチューバーさんが、実況画面のすみっこに丸くくり抜いた自分を投映するような…

これが実写の場合だと「ワイプで抜く」とか言いますかね?
丸い素材の中に、別の素材を入れ込んでしまうこの加工のことをVYONDで「マスク」と呼びます。
この加工、とっても便利で様々なシーンで使える効果なので、ぜひ覚えておいてください!
やり方詳細を解説していきます。
VYOND 埋め込み機能【マスク】とは?
【マスク】とは?
素材の中に、別の素材を
- 入れ込む
- 取り込む
- 埋め込む
ことです。(↑全部同義です)
先ほどご紹介した様に、丸い素材の中にキャラクターを取り込んだり
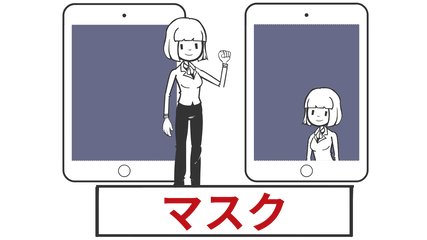
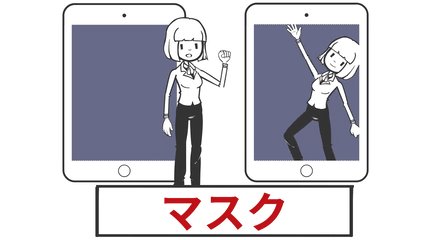
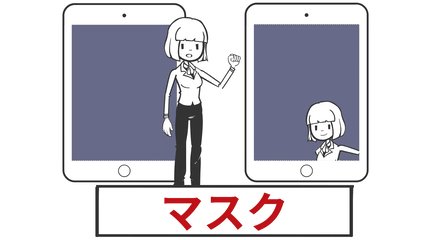
タブレット素材の中にキャラクターが入っちゃったり

一定の形の中に、うまいこと収納されちゃう特殊加工。
これが「マスク」です。
マスク機能を使う際に知っておきたい注意点1
マスク対応素材じゃないと使えない!
マスク機能を使おうと思った時に必要となる大前提があるので先にお伝えしておくと、すべての素材の中に別素材を埋め込める!ということではないんです。
たくさん用意されているVYONDの素材の中には、マスク機能に対応している素材(中に別の素材を入れられる素材)と、そうでない素材があるため、まずはマスク対応素材を見つけることから始めます。
例えば、
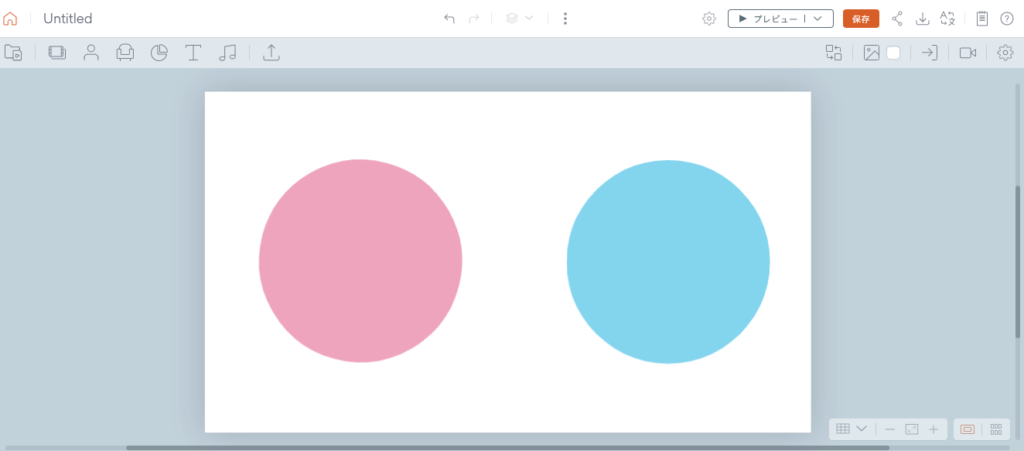
こちらの画像をごらんください。

ピンクと水色、色は違えど同じ丸い素材。
この二つの丸のうち、どちらか一つはマスク対応の素材です。
どちらがマスク対応の素材か分かります?
見た目だけでは正直わかりませんが、マスクに対応している素材かどうかを調べる方法があります。
マスク対応素材の調べ方
素材をクリックして選択状態にしてみてください。
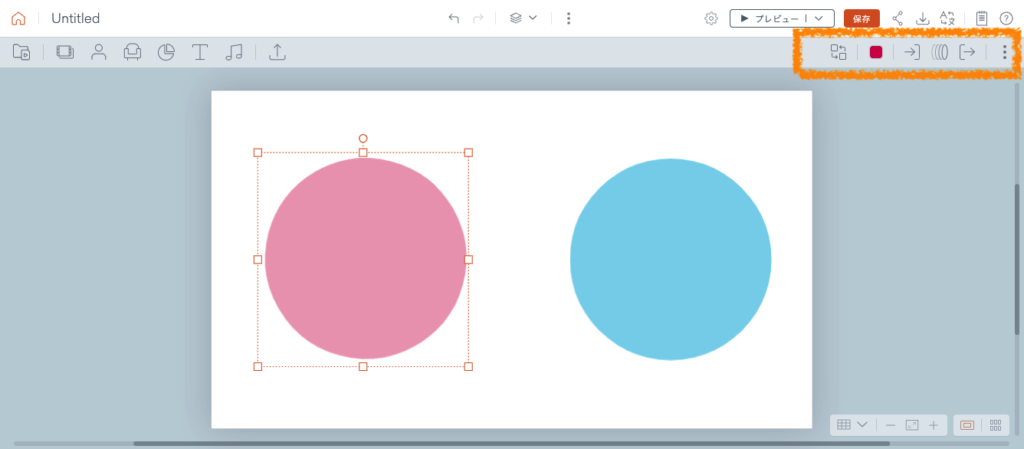
ここでは、まずピンク色の丸を選択してみますね↓

すると、右上にあるツールバーが変化するのがわかると思います。
ツールバーには、選択した素材に対して追加できる効果(色の変更や、エフェクト変更、その他もろもろ)のボタンがズラッと並ぶのですが…
こっからが本題!
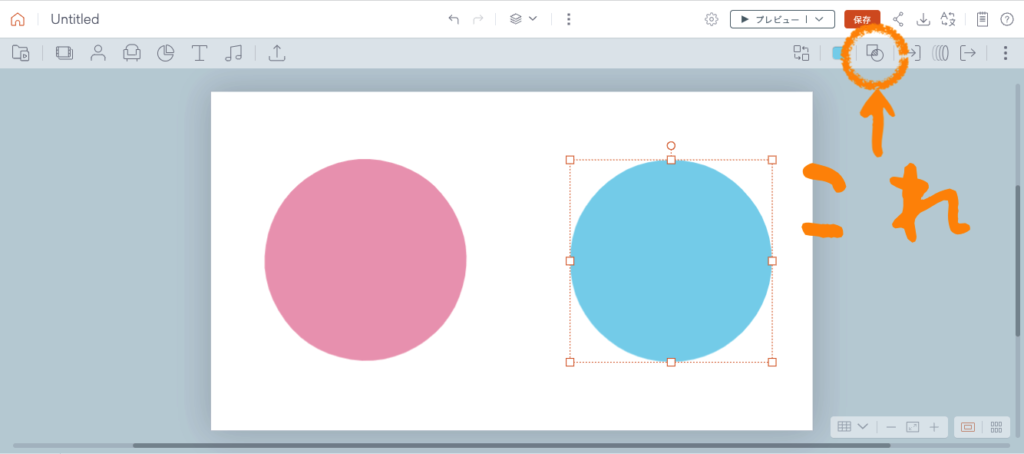
水色の丸素材を選択してみたら?↓
ツールバーに四角と丸が重なった様なマーク(これが【マスクボタン】です!)が出ました!
これが、マスク対応である素材である証となります。
ということで
水色の丸が、マスク素材でした!
こんな風に
VYONDで色々な素材を出して使う際【マスク】ボタンが出たモノに対しては、他の素材を取り込むことができるんだな〜ということ覚えておいてくださいね!
マスク機能・中に入れる素材について
先ほどまではマスクの外枠のお話でしたが、次は中に埋め込みたい素材のお話をちょっとだけしますね。
中に入れる素材に関しては、対応しているとか関係なくなんでも入れられます。
が、中に入れられる素材の数は【1つ】までとなります。
また、入れられる素材の種類は
- キャラクター素材
- 小道具素材
- チャート(グラフ)素材
- テキスト素材
- アップロード素材
となります。
VYONDの中にある素材の中から選ぶのはもちろんですが、自分でアップロードした素材も入れられるとなると、かなり自由度が高いですね!
色々な素材を入れてみて下さい。
マスクのやり方
実際のVYOND操作画面を元にした、マスクのやり方動画をご用意しております。
動画が見られる環境であれば、こちらをご覧いただくと理解が早いかと思います。
(マスク素材を探すコツは動画内で解説しています)
↑およそ3分の動画です
マスクのやり方 パターン1
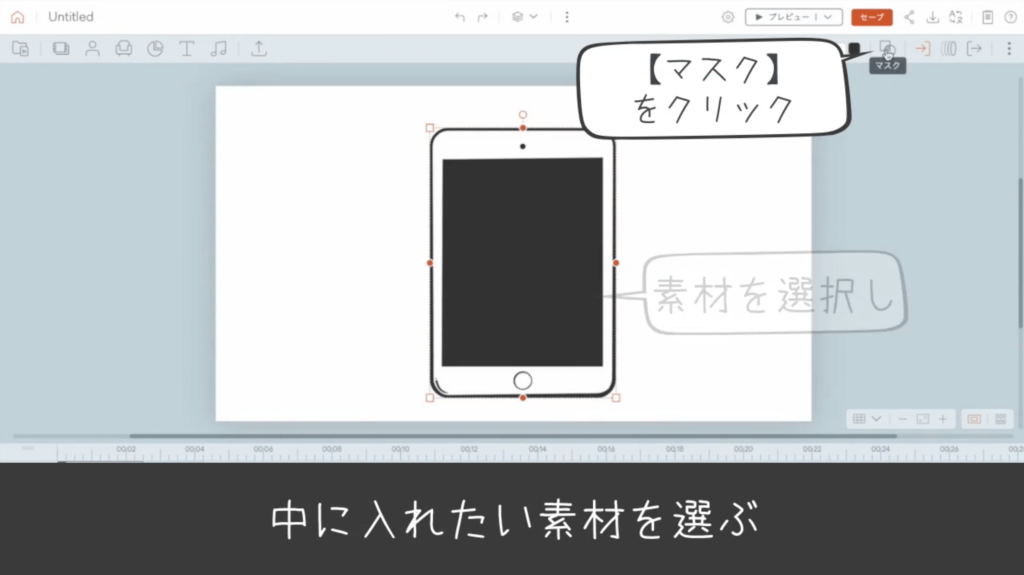
1:マスク対応素材(外枠の部分)を選択し、【マスク】ボタンをクリックする
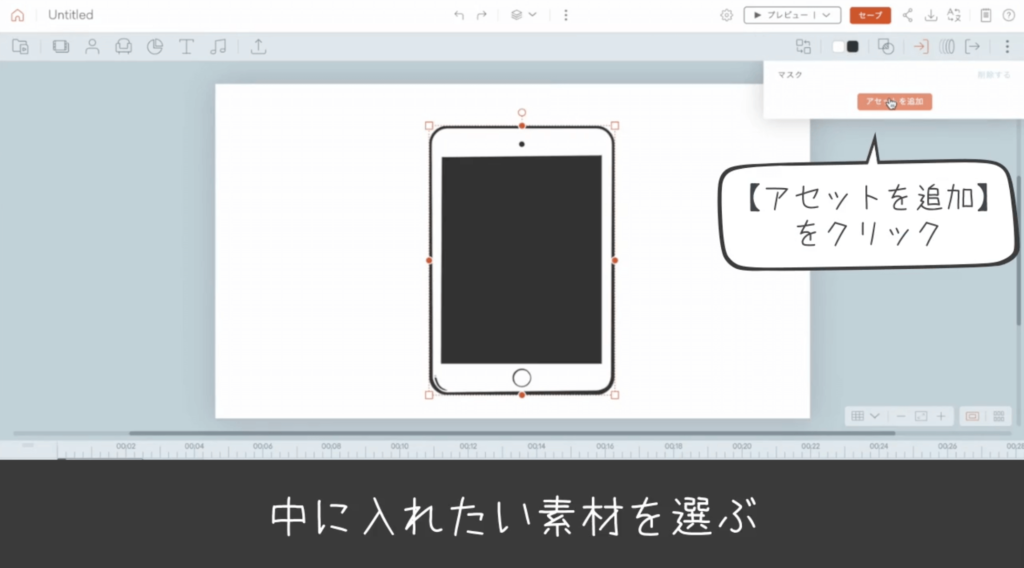
2:【アセットを追加】をクリックする
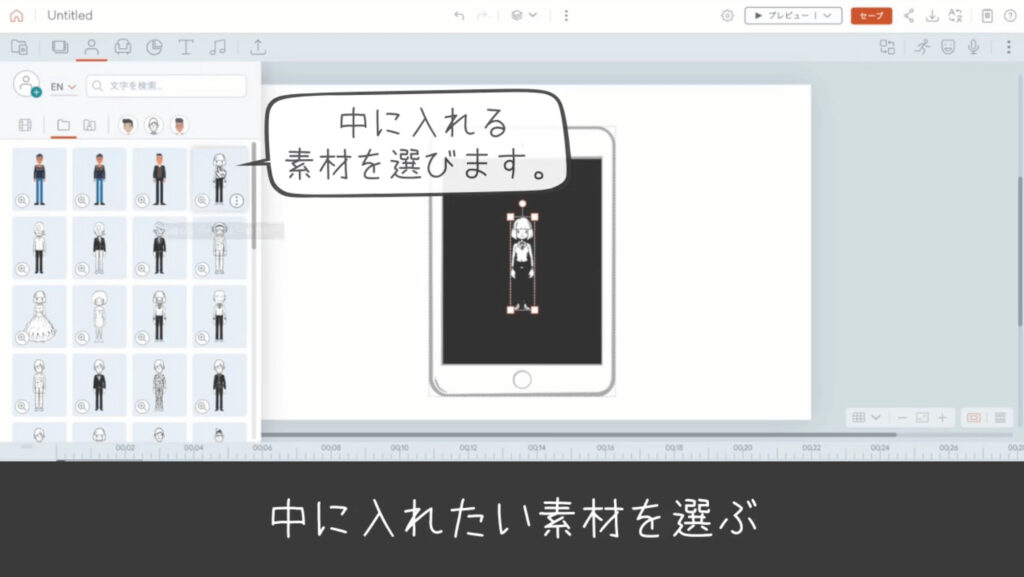
3:中に入れたい素材を選ぶ ↑これで、マスク素材の中に別の素材が入りました。
↑これで、マスク素材の中に別の素材が入りました。
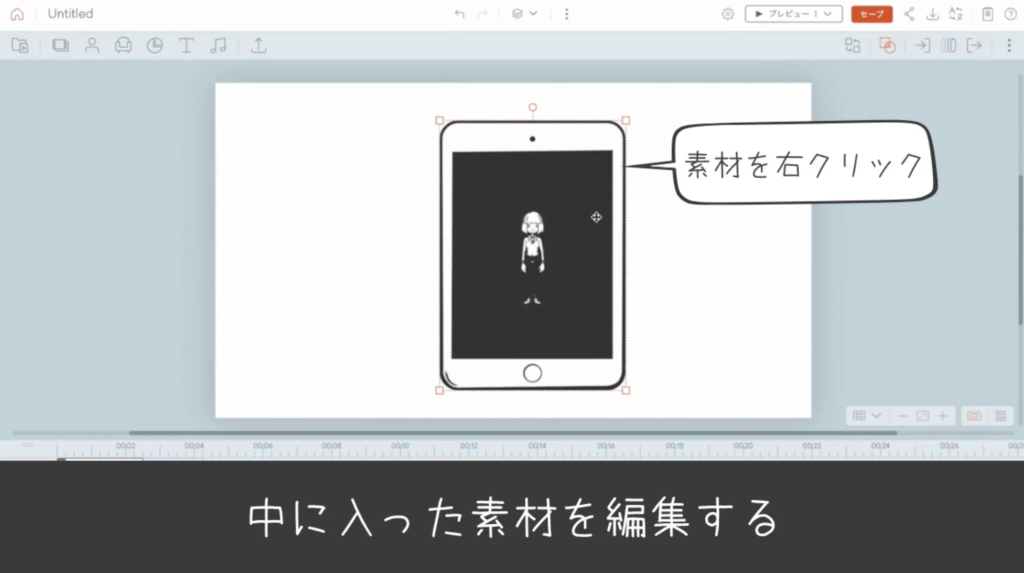
次に、埋め込んだ素材を編集していきます。
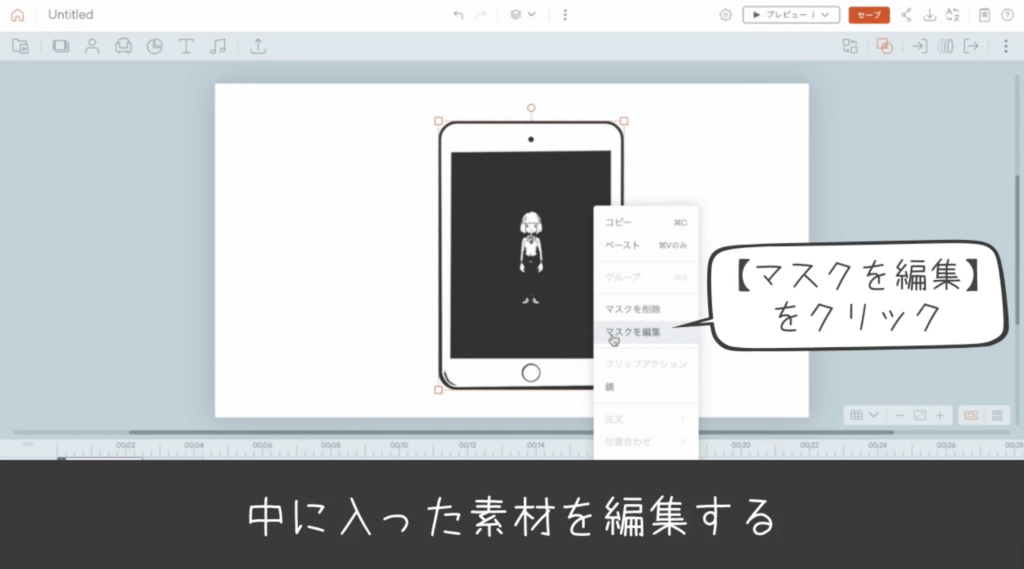
4:素材を右クリックします
5:【マスクを編集】をクリック

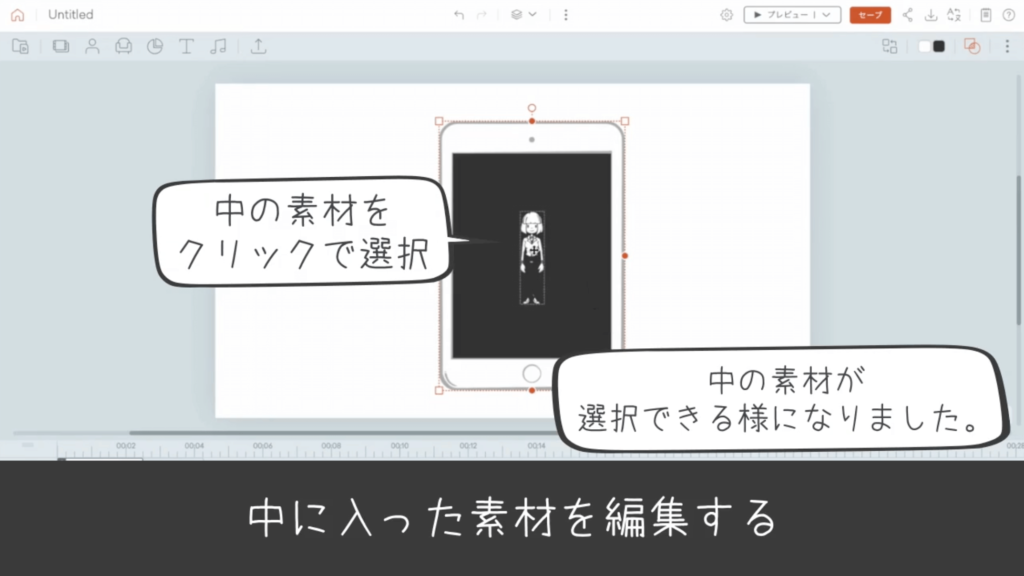
6:中に埋め込んだ素材を選択できる様になるので、クリックで選択

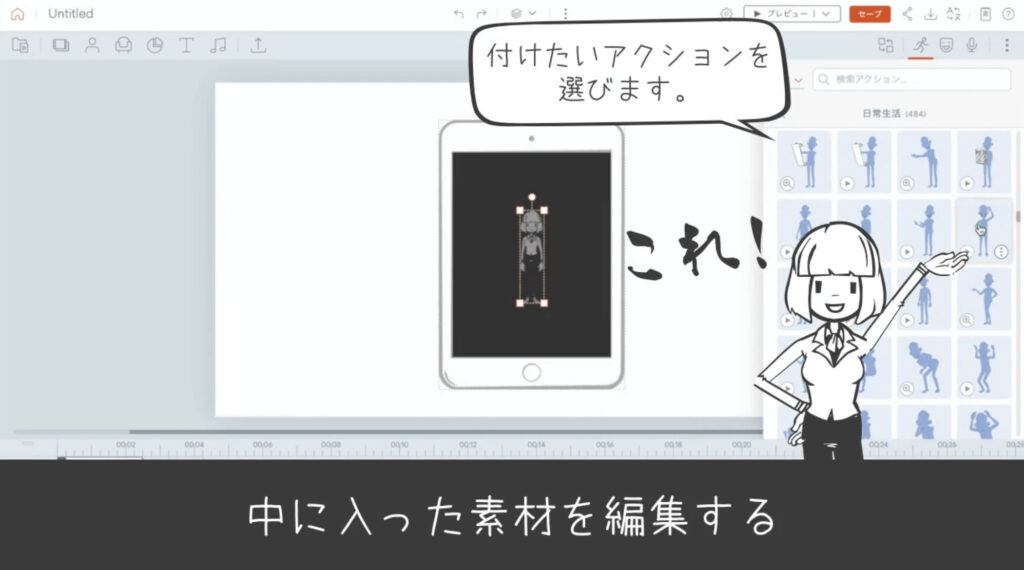
7:埋め込んだ素材の編集
キャラクターが中に埋め込まれているのでアクションをつけたり表情を変えたりなどの編集ができます。

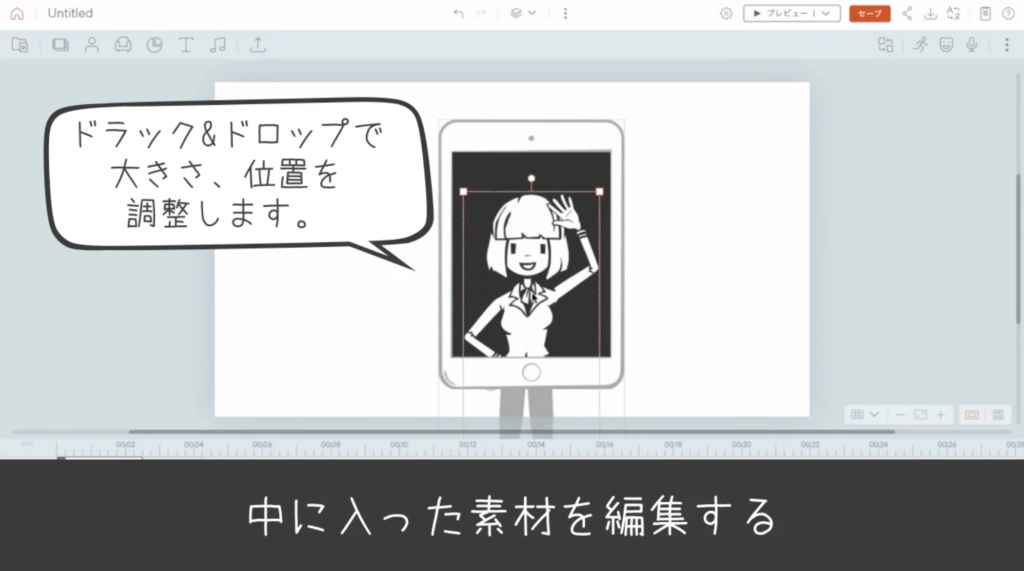
8:大きさと位置の調整
ドラック&ドロップで大きさと位置を整えます。

9:どこでもいいので空いているスペースをクリックして確定です!

マスクのやり方 パターン2

事前準備として、中に入れ込む素材の大きさ、キャラクターであれば動きなどを先に決めておいて
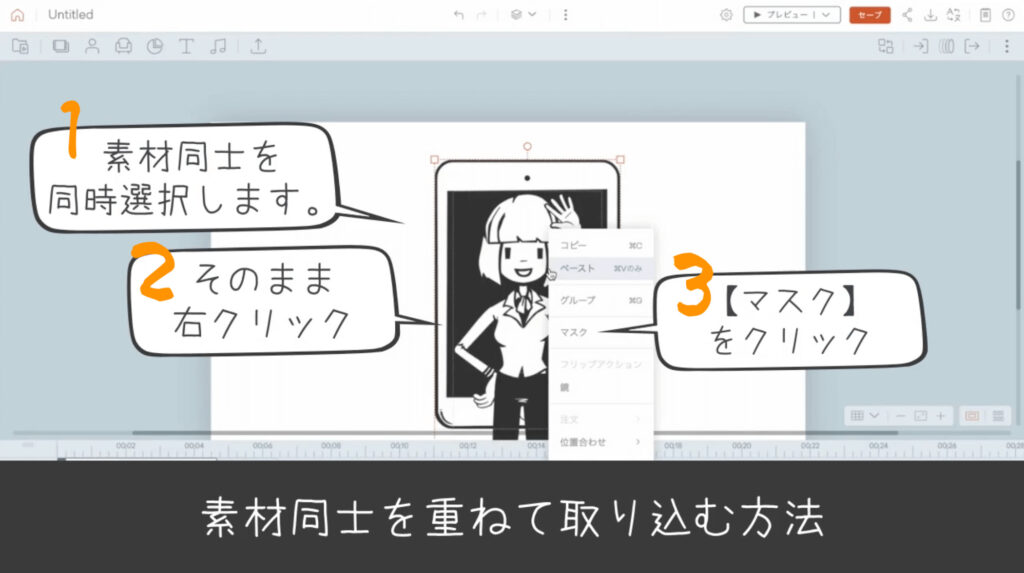
1:マスクの外枠になる素材と、中に入れ込みたい素材を重ね合わせて配置し【同時選択】状態にします。
2:2つの素材を同時選択したまま、【右クリック】
3:【マスク】をクリック
これで、取り込むこともできます。
パターン1でも、パターン2でも、やりやすい方でぜひ試してみてください!
マスク解除方法
マスクの中に取り込んだ素材は簡単に取り出すこと(マスクの解除)ができます。
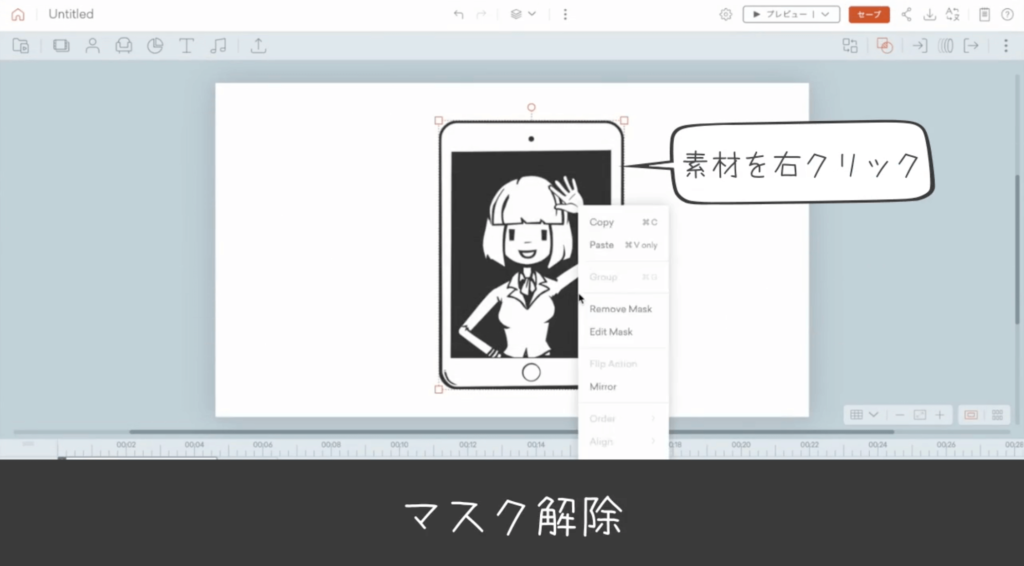
1:素材を右クリック

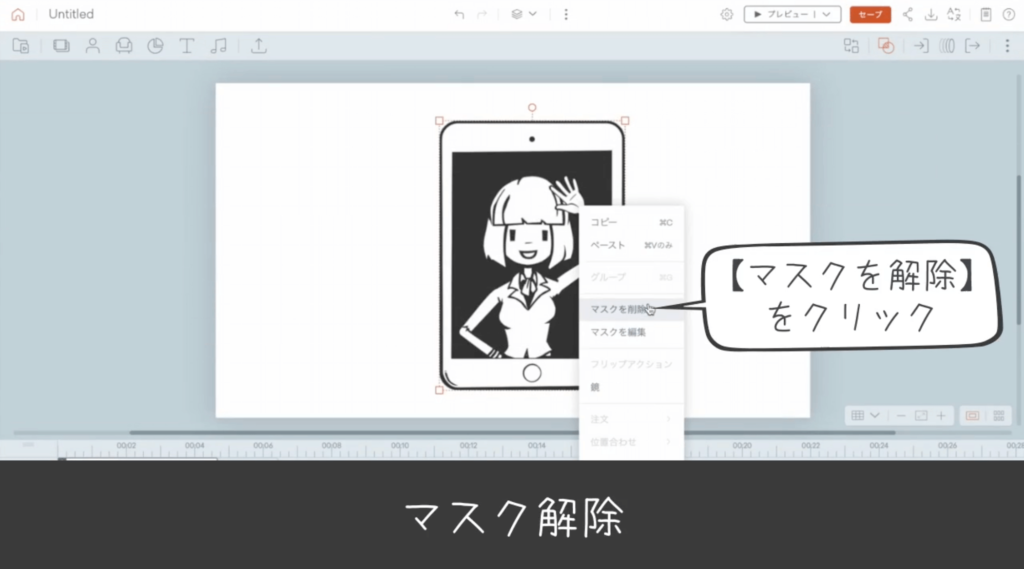
2:【マスク解除】をクリック

これで完了です!
記事をご覧いただいている時期によっては、VYONDのアップデートなどにより詳細、情報が変わっていることもありますためご注意ください。
VYONDには今回の記事でお伝えしたマスク機能の他、多くのアニメーション効果が用意されています。
色々な効果を使いこなして、オリジナリティのある動画を作ってくださいね!



コメント